Création d'une application de gestion à destination des collaborateurs Rigby Captial
Rigby Capital
- Interface produit
- Logiciel
- UX Design
- Direction Artistique
- Intégration HTML
Le brief
Rigby Capital, spécialiste dans la location d’équipements professionnels, a pour ambition d’accélérer la transformation digitale des entreprises, de manière durable. Dans cette optique, l’entreprise souhaite mettre à disposition un extranet pour ses clients et ses collaborateurs afin d’offrir un suivi détaillé des solutions de financement contractées.
L’enjeu
Comment créer un extranet adapté aux besoins spécifiques de chaque partie prenante de Rigby Capital (collaborateur, client final, fournisseur) ?
Notre réponse :
- 01. Un cockpit avec des contenus 100% personnalisables
- 02. Un accompagnement méthodologique et technique
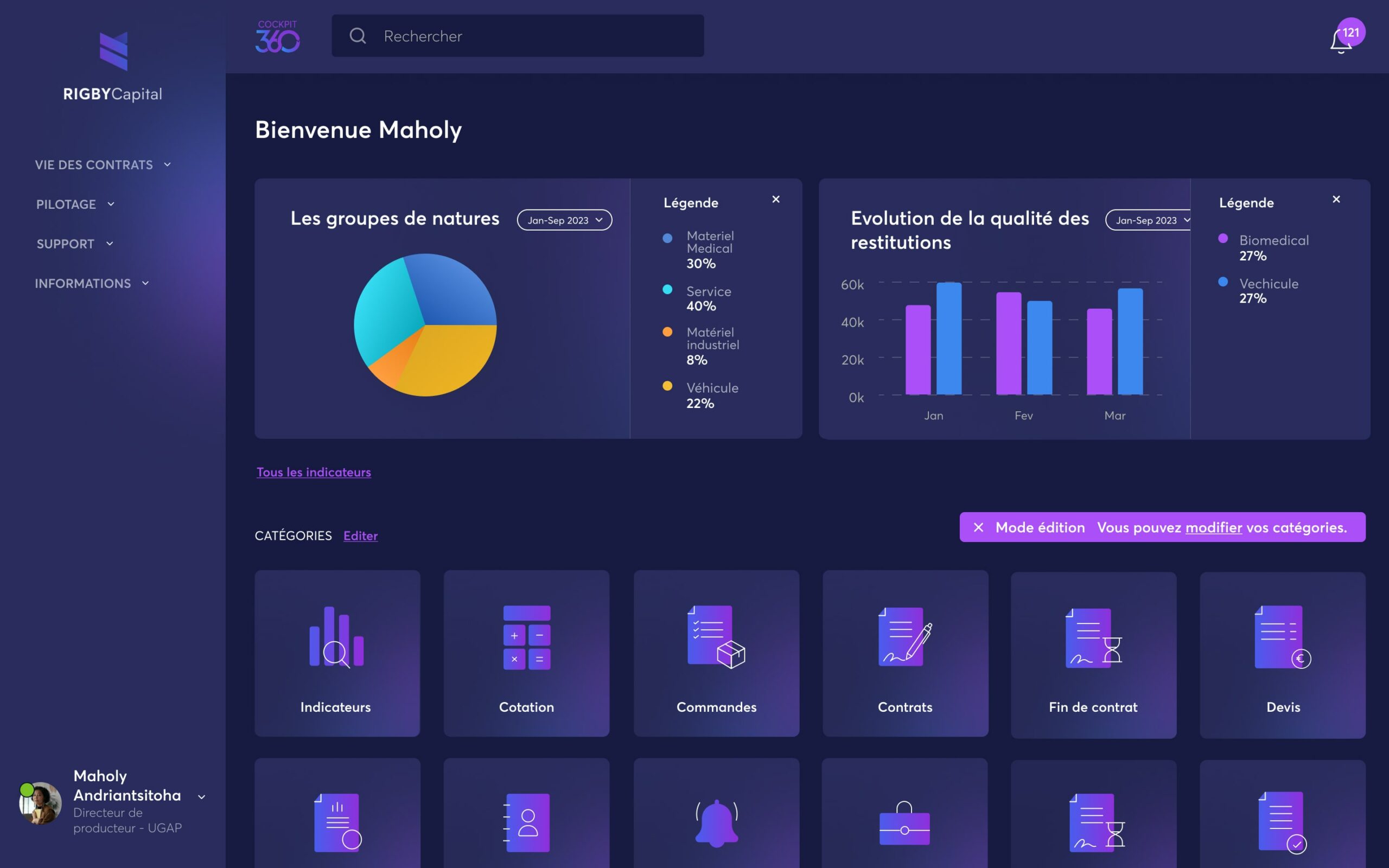
Un cockpit de contenus
100% personnalisables

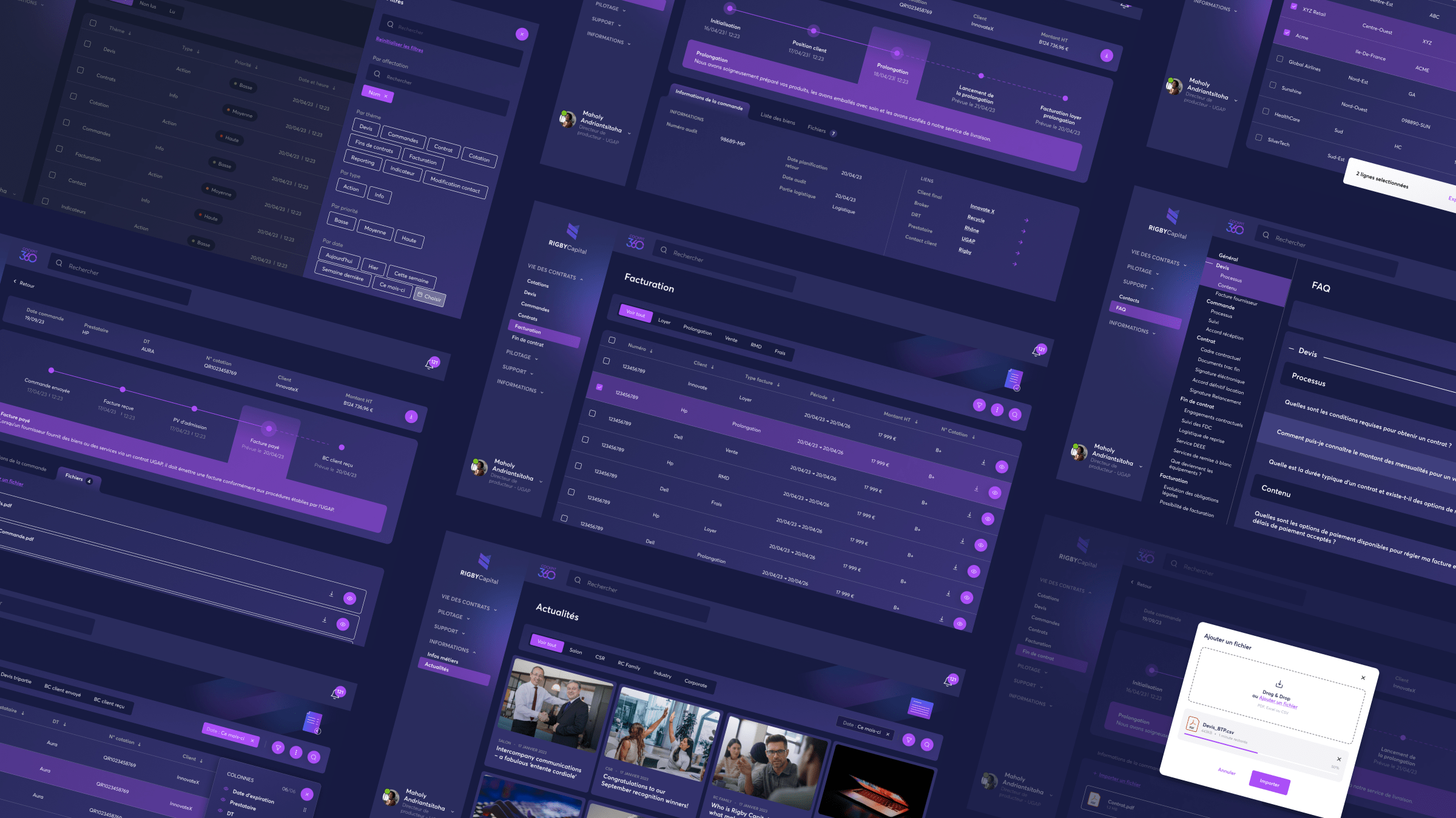
Le cockpit permet une personnalisation totale des contenus actifs : la vie des contrats (cotations, devis, commandes..) comme le pilotage financier (reporting et indicateurs). Ces rubriques sont paramétrables et configurables selon les besoins de l’utilisateur. L’extranet est conçu comme un assistant personnel qui facilite l’accès à l’information.

Les catégories “Support” et “Informations” viennent apporter un contenu additionnel et bien utile à l’utilisateur. Il y retrouve une liste de contacts avec des filtres intelligents, une FAQ, des infos métiers et les actualités de Rigby Capital. Ces contenus sont également pensés pour être modulables.
Un accompagnement méthodologique et technique
Le travail de co-construction avec les équipes de Rigby Capital permet d’avancer avec efficacité sur la partie conception web. Côté back-end, pour rendre le code JavaScript plus facile à maintenir, l’équipe utilise TypeScript et reçoit les données client via Graphql. Pour le front-end, l’interface s’appuie sur React, avec des composants réutilisables pour les différents éléments et pages de l’extranet.
Travaillons
ensemble
Notre agence de communication digitale met toute son expertise à votre service afin d’accomplir à vos côtés des projets créatifs bien pensés et bien réalisés. Nous avons hâte de vous rencontrer.